Сайт, который не закроют за 2 секунды
Почему первый экран — главный? И как сделать его таким, чтобы человек продолжил изучать сайт?Первый экран решает всё
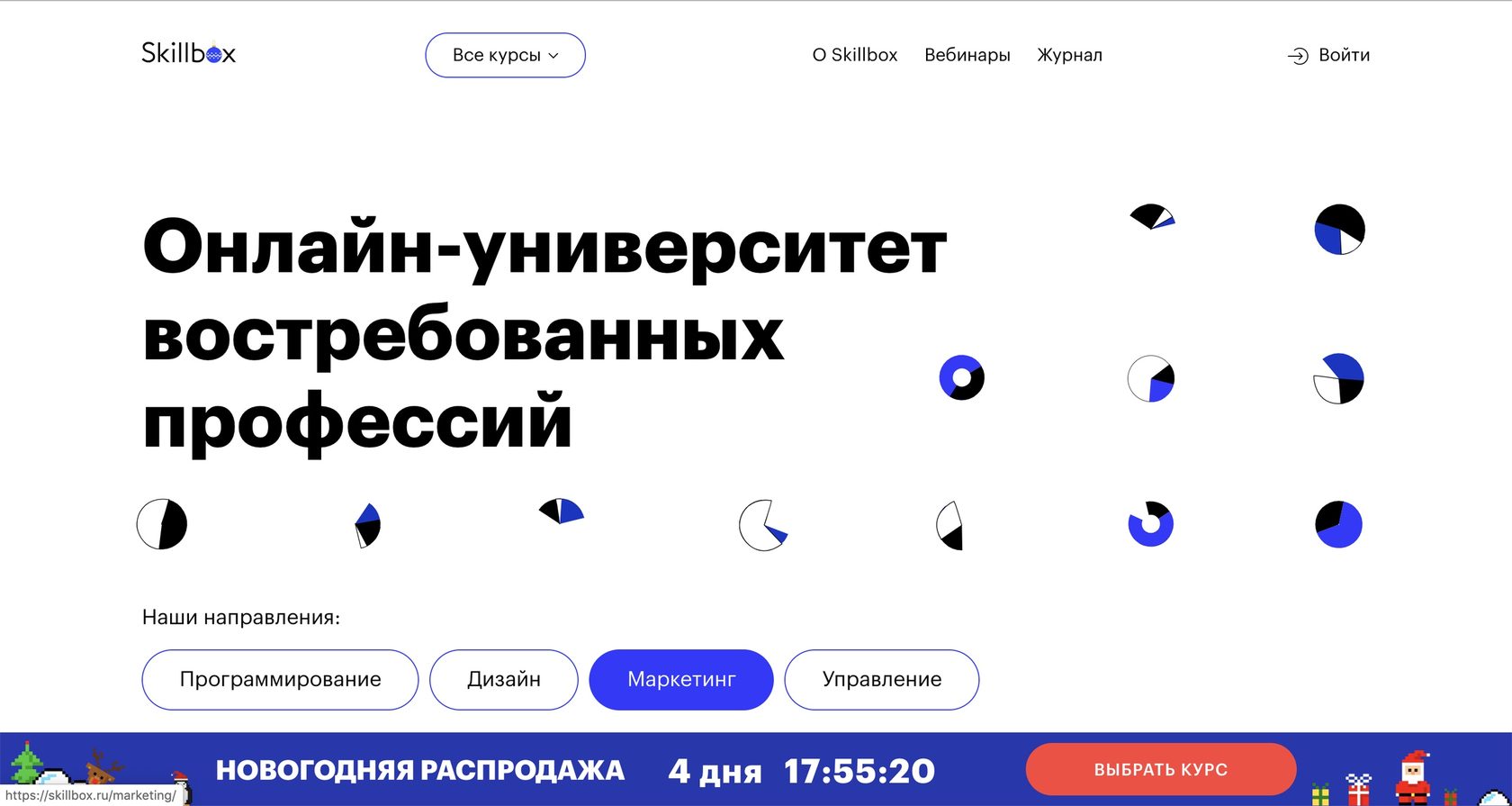
Станет человек дальше читать ваш сайт или сразу закроет его. Есть две важные цифры. Раз: человек оценивает сайт за 2-3 секунды по первому экрану. Два: человек проводит до 80% времени на первом экране. Либо мы привлекли внимание и втянули, либо про нас сразу же забыли.Два подхода к работе над первым экраном
Первый — отталкиваясь от задач, которые он должен решать. Второй — от элементов, которые он должен содержать. Часто, люди думают про элементы. И зря, потому что страницы получаются перегруженными и в них трудно разобраться. Мы за первый подход, потому что он про пользу для клиента, а не про тупое соблюдение правил.
Задачи, которые решает первый экран
Сначала — самое важное, дальше по убыванию. Все индивидуально, нельзя применять одни принципы ко всем нишам. Здесь описаны задачи, которые актуальны почти всегда.Объяснять, куда человек попал
Если человек ищет двери, то всё на первом экране должно говорить ему про двери. Не нужно заставлять его думать. Тематика сайта должна считаться мгновенно, без усилий. Её можно показать через: иллюстрацию, заголовок, описание, логотип, дескриптор, пункты в меню.
Решать проблему посетителя
Человек попадает на сайт с каким-то запросом или проблемой. Через заголовок и описание он должен понять, что на этом сайте его проблему решат. Если нужно заменить резину, то страница должна быть про шиномонтаж, а не про автосервис.
Выделять среди конкурентов
Если человек что-то ищет в интернете, значит, вы не первый, к кому он пришел. Нужно зацепить его чем-то и заставить забыть о других. Это можно сделать за счет цветов, мощного оффера или отличающейся картинки.
Призывать к действию
Хороший первый экран должен побудить человека изучать сайт дальше. Это могут быть подробности о продукте или услуге, а может быть призыв почитать что-то, что потенциально повысит доверие или побудит к покупке. Например: посмотреть кейсы, почитать отзывы, перейти в каталог.
Давать возможность связаться
Иногда человеку критически важна скорость. Поэтому нужно давать возможность с вами связаться: по телефону, в соц.сетях или через форму. В зависимости от ниши и услуги.
Дать возможность выбора
Иногда люди приходят на сайт без конкретного запроса. А иногда наоборот. Чтобы каждый мог сразу посмотреть то, что его интересует, на первом экране должна быть удобная навигация. Идеально, когда навигация четко дает понять, куда человек попадет, кликнув на пункт.

Критерии для элементов сильного первого экрана
Элементов может быть меньше или больше. Главное — не перегружать и не распылять внимание человека.Иллюстрация
Должна: соответствовать тематике; привлекать внимание; вызывать эмоции; показывать продукт/услугу в действии; вызывать доверие. Трудно в одной картинке совместить все, но чем больше, тем лучше. Она не должна перегружать экран, потому что главное на нем — оффер. У картинки вспомогательная функция — помочь офферу.
Оффер
Это ключевое предложение сайта. Хороший оффер должен: быть достаточно коротким, чтобы быстро считываться; отвечать на ключевой вопрос/проблему посетителя; четко выделяться и привлекать внимание сразу после картинки; обещать человеку решение его проблемы; призывать и побуждать к действию.
Описание
Задача оффера — привлечь внимание и зацепить, задача описания — объяснить и раскрыть оффер более полно. Описание должно: давать дополнительные преимущества к офферу; отвечать на важные вопросы, которые могут быть у клиента в голове; быть на 2-3 предложениы, чтобы не перегружать экран.
Призыв к действию
Обычно в виде кнопки или видео. Он должен: привлекать внимание и вызывать желание кликнуть; обещать посетителю пользу от клика; продолжать линию оффера и описания.
Это основные элементы, которые нужны, чтобы первый экран работал. Дальше все зависит от задачи.

С чем нужно быть аккуратным на первом экране
Формы
Если человек не знаком с вашим продуктом, он не будет заполнять форму на первом экране, а захочет изучить. Лучше занять это место полезным призывом или дополнительной визуализацией.
Соц.сети
Если у сайта нет задачи переводить людей на соц.сети, то лучше на первом экране их не ставить. Это внешние ссылки, на которые человек может перейти и не вернуться.
Перегруженность
Не стоит пытаться рассказать обо всех сферах деятельности или впихнуть все преимущества сразу. На таких сайтах сложно ориентироваться. Зацепите внимание, а потом рассказывайте о себе.
Итого
Как сделать первый экран, который зацепит вовлечет
О том, что хорошо, а что плохо для первого экрана можно говорить еще очень много. При разработке сайта важно помнить, что нет универсальных решений, что-то подходит для одной ниши, но не подходит для другой. Чтобы выжать максимум и сделать полезно, достаточно следовать этому чек листу:- Оффер. Решает ли он мою проблему?
- Картинка. Привлекает ли внимание и соответствует ли тематике?
- Акцент. За что цепляется взгляд в первую очередь?
- Понятность. О чем этот сайт, куда я попал?
- Удобство. Могу ли я с первого экрана найти то, что мне нужно?
- Отличность. Не сливается ли первый экран с конкурентами?
- Чистота. Нет ли лишних элементов, которые мешают восприятию?
- Вовлечение. Интересно ли мне продолжать изучать сайт?
